
Over the past years we at CircuitDigest have built a ton of electronics projects and tutorials to help our community to learn and build electronics with ease. Recently we have noticed a huge interest from readers on our ESP32-CAM Projects, especially the ones involving image recognition and object detection. Since the board is capable of taking images and streaming videos we wanted to build more with it, apart from the standard ESP32 video streaming and ESP32cam face recognition.
Unfortunately, though this low-cost 8$ development board could only get you so far. We were not able to perform any image processing on-board, the Dev. Board even with its external 4M PSRAM is not powerful enough (read easy enough) to build anything useful with it. Our Solution!?
CircuitDigest Cloud - our very own cloud API which you and people like you can use for free to build and test their projects
QR Code Scanner API
This article is about the QR Code scanner API that can be used easily with ESP32-CAM and other low power SoC devices to decode QR code images easily. The API can handle poor quality images and also work with multiple QR codes in a single image. All the heavy lifting with image processing and QR code decoding is handled by the qreader python library on the server side, but you as a user need not worry about that.
Disclaimer: At the time of writing this article our cloud platform is functional but yet to have some cosmetic updates. We intend to build it with time and add more functionalities
Authentication and Authorization:
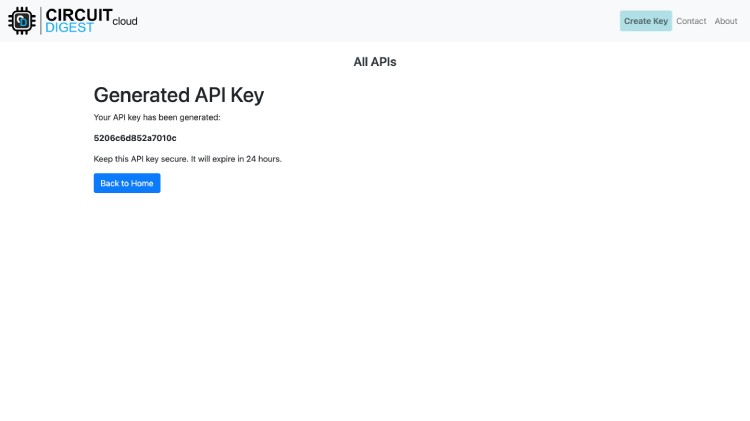
The QR Code Scanner API is built and maintained by CircuitDigest and is open for everyone to use in their projects. The API key can be created using the “Create Key” button on CircuitDigest Cloud platform.

This API key has to be sent from your SoC (like ESP-32) to be able to use our APIs. Please also note that all API keys will expire in 24 hours. You can also create a new key every 24 hours to keep your project running. This limit is temporary and is imposed to not overload our server from a single user. We will update this limit based on number of calls in future.
API Details
The API can be easily used with Arduino code snippets to capture a QR code image and send it to server API for processing. The API scans the QR code and returns a response in JSON format.
Server Name: www.circuitdigest.cloud
Server Path: /readqrcode
Server Port: 443
Method: POST
Authorization: Authorization: apikey (replace apikey with actual API key)
Content-Type: multipart/form-data; boundary=CircuitDigest
Request Body: The captured image data sent as JPEG file. Filename of image should be same as API key
Response: The server API should return a JSON response containing the decoded information from the QR code.
Note: Sample Arduino code for ESP32-CAM and other development boards can be found at the bottom of this page.
Response
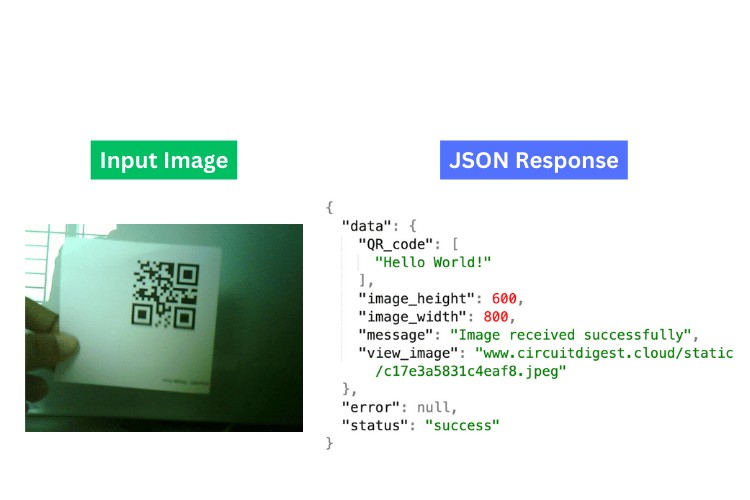
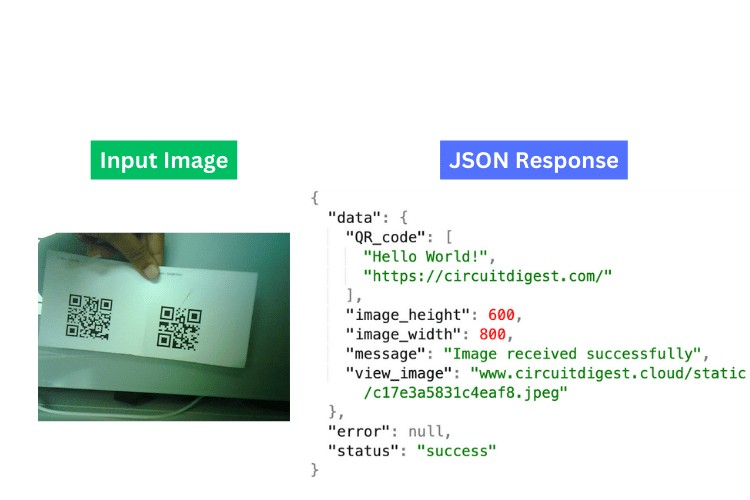
A sample response code from the API is shown below. Left side shows the image taken from ESP32-CAM and right side shows the response from API call.

The decoded QR code can be found at QR_code, in this case “Hello World!”. If the image has more than one QR code all the available results can be found as a list as shown below

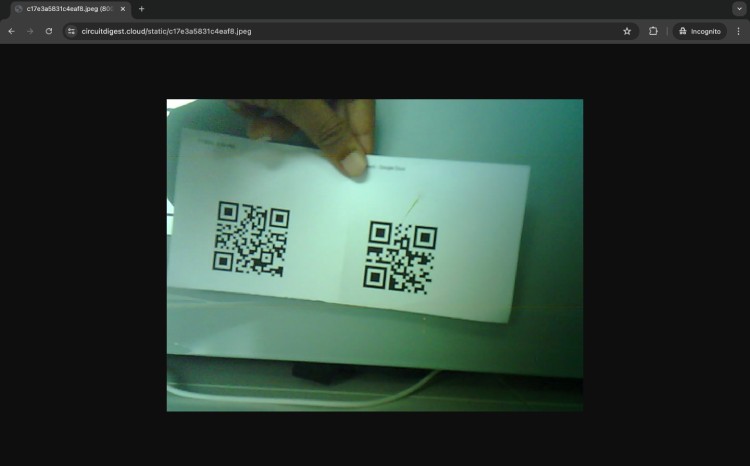
The API call also provides the height and width of the image and also the location at which the image is saved. This will help you to check what was captured and sent in your API call. For the above example the captured image is available at www.circuitdigest.cloud/static/c17e3a5831c4eaf8.jpeg which can open on any web browser like shown below

Code Examples:
The API is tested with ESP32-CAM, but it can be used with any Dev boards capable of taking an image and sending to web server. We will link all the tutorials built using this this API below with complete code and circuit diagram like always.
- ESP32-CAM QR Code Reader
- Raspberry Pi Pico W QR Code Reader
Create and Share:
Hope this will be useful to quickly test and deploy your ideas. If you have built something using the API do share it with us and we will mention your work on this page. Happy building!!





