
Internet has reached almost every pocket through smart phones, it is estimated that about 3.2 billion people use internet but surprisingly about 8.4 billion devices use internet. That is electronics devices are connected to internet more than twice of the population who use internet and it is making the things around us smarter every day. The major reason is the boom of Internet of things which is commonly known as IOT, it is also estimated that by the end of 2020 we will have 20.4 billion devices connected to the internet. So it’s time to gear up and rise up our sleeves to work with IOT projects if we want to keep up with this development, lucky for us the open source platforms like Arduino and Espressif Systems has made things a lot easy for us.
Espressif Systems launched the ESP8266-01 long back which opened doors to many hobbyists to get into the world of IOT, since then the community has been developing strongly and many products has hit the market. Now the launch of ESP32 Espressif has taken things to a new level. This tiny cheap 8$ module is a dual core 32-bit CPU with built in Wi-Fi and dual-mode Bluetooth with sufficient amount of 30 I/O pins for all basic electronics projects. All these features are very easy to use, since it can be programmed directly from the Arduino IDE. Exciting enough... So let’s dig deep to get started with the ESP32.
Materials Required:
- ESP32 Module
- Arduino IDE
- Programming cable (micro USB cable)
- The soul stone from MCU (just kidding)
Hardware Information of ESP32:
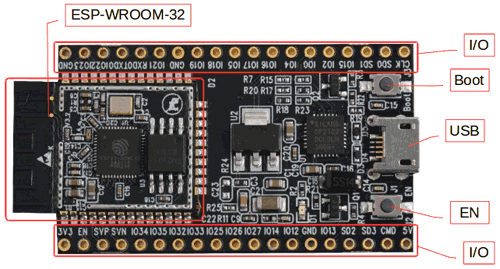
Let’s take a look at the ESP32 module. It is slightly bigger than the ESP8266-01 module and is breadboard friendly since most of the pin headers are broken out as I/O pins facing each other which is a great thing. Let’s break the board into small parts to know the purpose of each segment

As you can see the heart of the module is the ESP-WROOM-32 which is a 32-bit microprocessor. It also has a couple of buttons and LEDs which are explained below.
Micro-USB jack: The micro USB jack is used to connect the ESP32 to our computer through a USB cable. It is used to program the ESP module as well as can be used for serial debugging as it supports serial communication
EN Button: The EN button is the reset button of the ESP module. Pressing this button will reset the code running on the ESP module
Boot Button: This button is used to upload the Program from Arduino to the ESP module. It has to be pressed after clicking on the upload icon on the Arduino IDE. When the Boot button is pressed along with the EN button, ESP enters into firmware uploading mode. Do not play with this mode unless you know what you are doing.
Red LED: The Red LED on the board is used to indicate the power supply. It glows red when the board is powered.
Blue LED: The Blue LED on the board is connected to the GPIO pin. It can be turned on or off through programming. In some Chinese cloned boards like mine, this led might also be in red colour.
I/O pins: This is where major development has taken place. Unlike ESP8266, on ESP32 we can access all the I/O pin of the module through the break-out pins. These pins are capable of Digital Read/Write, Analog Read/Write, PWM, IIC, SPI, DAC and much more. We will get more into that later. But if you are interested you can learn through the pin description at ESP32 Datasheet.
ESP-WROOM-32: This is the heart of the ESP32 module. It is a 32-bit microprocessor developed by Espressif systems. If you are more of a technical person you can read through the ESP-WROOM-32 Datasheet. I have also listed few important parameters below.
|
ESP32 |
|
|
Specification |
Value |
|
Number of cores |
2 |
|
Architecture |
32 bit |
|
CPU Frequency |
|
|
Wi-Fi |
YES |
|
Bluetooth |
YES |
|
RAM |
512 KB |
|
FLASH |
16 MB |
|
GPIO Pins |
36 |
|
Communication Protocols |
SPI, IIC, I2S, UART, CAN |
|
ADC channels |
18 channels |
|
ADC Resolution |
12-bit |
|
DAC channels |
2 |
|
DAC Resolution |
8-bit |
For now this is all the information that we need to know about the hardware. We will cover more in depth as we move with different projects using the ESP32.
Programming the ESP32
As mentioned earlier in this tutorial we are going to program the ESP32 using the Arduino IDE since it has a strong community support. But you can also program the ESP32 using other software by the ESP Toolchain.
Also, this tutorial will only explain on getting started with the windows platform. If you are from other platforms follow the links below
- Instructions for Mac
- Instructions for Debian/Ubuntu Linux
- Instructions for Fedora
- Instructions for openSUSE
Preparing your Arduino IDE:
STEP 1: Now, let’s get started. The first step would be to download and install the Arduino IDE. This can be done easily by following the link https://www.arduino.cc/en/Main/Software and downloading the IDE for free. If you already have one make sure it is of the latest version.
STEP 2: Next proceed to this link to download GIT, and a download will begin automatically named “Git-2.16.2”. Wait for the downloading to complete.

STEP 3: Once the download is complete, open the exe file to install GIT on your computer. Just click on Next for all the options without changing anything to proceed with the installation.

STEP 4: Search for the name “GIT GUI” to find the one that we just installed. Do not open GIT bash. By default GIT GUI will be installed on C drive under the Program files directory

STEP 5: Launch the GIT GUI application. Then select “Clone exiting repository”.

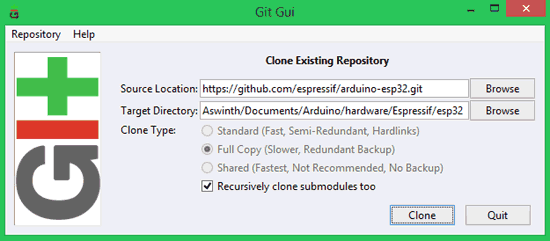
STEP 6: The following window will appear in which you should do the following.
Under Source Location paste: https://github.com/espressif/arduino-esp32.git
Under Target Directory Paste: [ARDUINO_SKETCHBOOK_DIR]/hardware/espressif/esp32
[ARDUINO_SKETCHBOOK_DIR] can be found by clicking on File -> Preferences on the Arduino IDE
Mine is C:/Users/Aswinth/Documents/Arduino, so my target directory will be C:/Users/Aswinth/Documents/Arduino/hardware/Espressif/esp32. Once pasted my screen looked liked as shown below

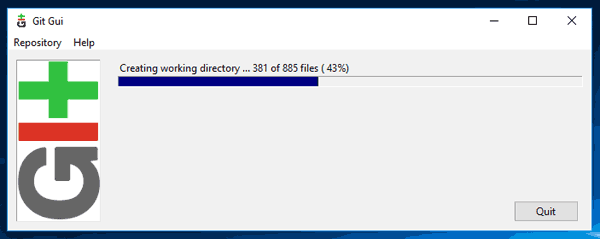
STEP 7: After ensuring the correct location paths, click on clone and you will get the following screen.

STEP 8: Now again search for “Git Bash” and open it. You will get the following window.

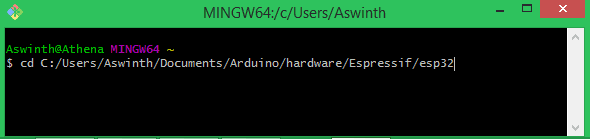
STEP 9: Now type “cd” and then paste your Target directory again here. Mine looked like this below after pasting. Then hit enter.

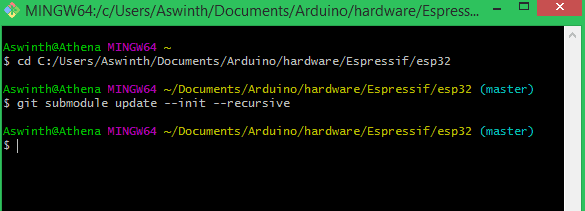
STEP 10: Now paste git submodule update --init –recursive and hit enter to get the following screen.

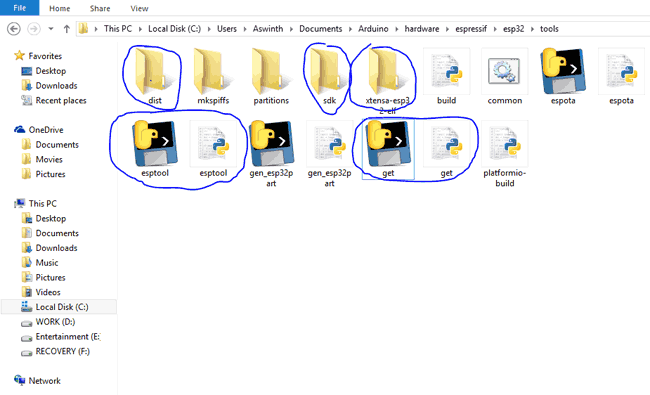
STEP 11: Now open “[ARDUINO_SKETCHBOOK_DIR]/hardware/espressif/esp32/tools” and then double click on the file get.exe. Wait for the process to finish. Once completed you should see the following files on the directory
That is it now our Arduino IDE is prepared to work with ESP32. Let’s go ahead and check if it is working.
Programming ESP32 with Arduino IDE:
STEP 1: Connect your ESP32 board to your computer through the micro-USB cable. Make sure the red LED goes high on the module to ensure power supply.
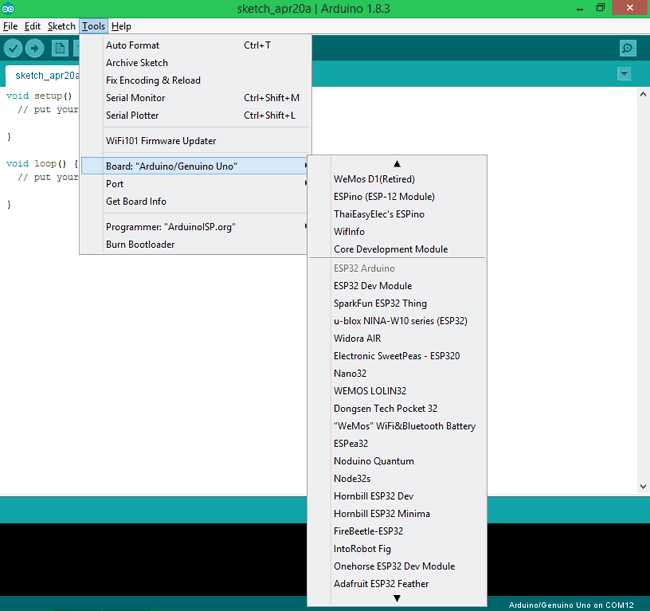
STEP2: Start the Arduino IDE and navigate to Tools -> Boards and select ESP32Dev board as shown below

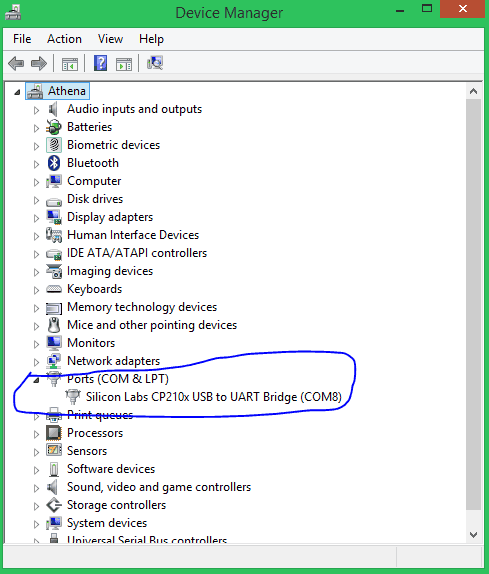
STEP 3: Open device manager and check to which com port your ESP32 is connected to. Mine is connected to COM 8 as shown below

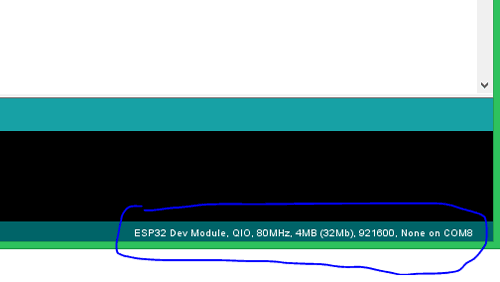
STEP 4: Go back to Arduino IDE and under Tools -> Port select the Port to which your ESP is connected to. Once selected you should see something like this on the bottom left corner of the IDE.

STEP 5: Let’s upload the Blink Program, to check if we are able to program our ESP32 module. This program should blink the LED at an interval of 1 second.
int LED_BUILTIN = 2;
void setup() {
pinMode (LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
The program is very similar to the Arduino blink code hence I am not explain them in detail. But one change is that, here in ESP32 the LED on board is connected to pin number 2, while for Arduino it will be connected to pin number 13.
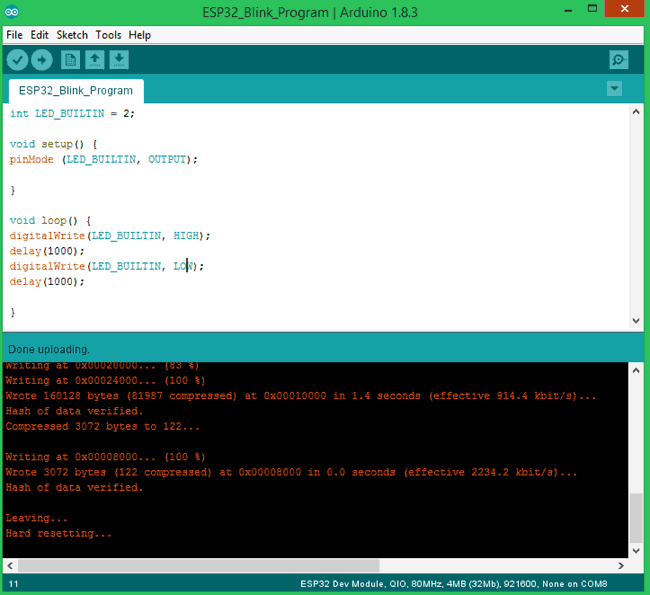
STEP 6: To upload the code, just click on upload and you should see the Arduino console displaying the following if everything works as expected.

Note: For some modules, you might have to hold the Boot button during uploading to avoid error.
That is it we have successfully uploaded out first code to our ESP32 board. My module with its LED blinking is shown below

You can go ahead and try the other example programs which are available at File -> Example -> ESP32 to work with other functionalities of the ESP32. If you have had any problem in getting this work, feel free to post the query on the comment sections below. You can also use the Forum for getting technical help.
int LED_BUILTIN = 2;
void setup() {
pinMode (LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
Comments
LED Blinking with ESP32
I faced the same challenge, you can try making the simple edits like I did in the code below, instead
of using the keyword LED_BUILTIN you can just you another variable e.g. LED like I did below:
int LED = 2;
void setup() {
pinMode (LED, OUTPUT);
}
void loop() {
digitalWrite(LED, HIGH);
delay(1000);
digitalWrite(LED, LOW);
delay(1000);
}
Having an issue with this test.
Hi,
Firstly, thank you for the well written explanation in how to check your esp Wroom 32 board. I am a new comer to coding and have just received an esp Wroom 32 dev. kit similar to the DoIt board and are now trying to learn how it works.
Have installed the espressif from GitHub and Arduino 1.8.8 and it looks like I am connecting to the board fine according to your explanation as the red LED is blinking.
I tried to Code the Sketch from the article, verification went well however uploading it does not work and I get the following errors;
Invalid library found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\AzureIoT: no headers files (.h) found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\AzureIoT
Invalid library found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\BLE: no headers files (.h) found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\BLE
Invalid library found in C:\Users\Thomas\Documents\Arduino\libraries\Blink_1: no headers files (.h) found in C:\Users\Thomas\Documents\Arduino\libraries\Blink_1
Invalid library found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\AzureIoT: no headers files (.h) found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\AzureIoT
Invalid library found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\BLE: no headers files (.h) found in C:\Users\Thomas\Documents\Arduino\hardware\espressif\esp32\libraries\BLE
Invalid library found in C:\Users\Thomas\Documents\Arduino\libraries\Blink_1: no headers files (.h) found in C:\Users\Thomas\Documents\Arduino\libraries\Blink_1
To me it looks like it is looking for a file .h in the library, however I have not been able to find out where to set this up.
Hope someone can advice a fix to this issue.
Have installed the espressif
Have installed the espressif from GitHub and Arduino 1.8.8 and it looks like I am connecting to the board fine according to your explanation as the red LED is blinking.
I tried to Code the Sketch from the article, verification went well however uploading it does not work and I get the following errors;
The LED blinks bcs of the default code on your board. I think the compiler is not added properly. That is why you get this error. Try uninstalling the IDE and its associated files and follow the steps from top again
Thanks for suggested fix.
Hello,
The fix you worked to some extend as the privious error is not coming up.
However now this one is showing when trying to run the Sketch you mentio
Sketch uses 174872 bytes (13%) of program storage space. Maximum is 1310720 bytes.
Global variables use 13752 bytes (4%) of dynamic memory, leaving 313928 bytes for local variables. Maximum is 327680 bytes.
esptool.py v2.3.1
Connecting........_____....._____....._____....._____....._____....._____....._____....._____....._____....._____
A fatal error occurred: Failed to connect to ESP32: Timed out waiting for packet header
A fatal error occurred: Failed to connect to ESP32: Timed out waiting for packet header
Thanks in advance as I am a Newbee to Arduino and coding.
Is your board ESP32 DEV board
Is your board ESP32 DEV board? I think its a different version
ESP32 Board.
Thank you for the feed back.
Another person told me the same and I have now tried all versions under Tools => Board with the same result.
The Board according should support the following;
- support LWIP protocol, FreeRTOS
- Support three modes: AP, STA, AP+STA coexistence model
- Lua programming
Is that compatible with Arduino 1.8.8 and IDE?
If not what should the Board spec. then be.
Thanks for your support in advance.
I cant help much without
I cant help much without knowing the model of your board. What is written on your board?
I have ESP-WROOM-32 model and
I have ESP-WROOM-32 model and I got the same " A fatal error occurred: Failed to connect to ESP32: Timed out waiting for packet header" error . Can you please help me to resolve it.
ESP32 without downloading GIT
Hi,
Thank you for your kind explanation.
I would like to ask you that if I didnt download GIT is it possible to execute ESP32.?
I have just installed the esp32 in board manager and followed the steps as per the below link.
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2018/06/preferences.png?w=722&ssl=1
is this fine or should i need to do anything additionally.
Your prompt reply would be highly helpful.
Thanks,
Priya.
Just entered for the number
Just entered for the number of the builtin_led... now is blinking 
I uploaded the blue led…
I uploaded the blue led blink program without installing GIT; directly put it in arduino IDE and uploaded it to the esp32.
P.S. Don´t forget to keep pressing the IO0 (Boot) button at the moment of uploading the project. When adjusting the Arduino IDE settings for ESP32, select the Upload Speed to 115200.







My board is doit ESP32 devkit v2
[code]
Blink:1:5: error: conflicting declaration 'int LED_BUILTIN'
int LED_BUILTIN = 2;
^
In file included from C:\Users\Pangko\Documents\Arduino\hardware\espressif\esp32\cores\esp32/Arduino.h:190:0,
from sketch\Blink.ino.cpp:1:
C:\Users\Pangko\Documents\Arduino\hardware\espressif\esp32\variants\doitESP32devkitV1/pins_arduino.h:14:22: note: previous declaration as 'const uint8_t LED_BUILTIN'
static const uint8_t LED_BUILTIN = 2;
^
exit status 1
conflicting declaration 'int LED_BUILTIN'
[/code]